Webhooks are automated notifications that enable applications to talk to each others by way of passing data into URLs
Webhooks are instant notifications sent by an application to a unique target URL. Generally, the target URL enables the server to process the notification's content.
With AnyTrack, webhook are used to send and receive data.
For example, incoming webhooks enable anytrack to receive data from Hubspot, and outgoing webhooks enable anytrack to send conversion data to Hubspot
Before we dive into more details, here are the definitions published by the top Webhook providers:
Definitions by the top Webhook providers:
Zapier
Webhooks are automated messages sent from apps when something happens. They have a message—or payload—and are sent to a unique URL—essentially like an app's phone number or address.
Make (aka integromat)
A webhook is a way for an app to let other apps (or the users of those apps) know that something has happened. Essentially, a webhook is a notification containing data about an event, sent by one app to another app or site.
Thanks to companies like Zapier and Make, what used to require special development skills can now be implemented by anyone with little or no prior coding knowledge.
Note:
Webhook providers enable you to create scenarios with preset formats and data structures. Because each server has a predefined structure to send and/or receive data, you can build the scenario and let it run in the background. While the data structure and format are identical for every notification, the content is dynamically updated according to the event being sent.
Why are webhooks so important to digital marketers?
Sometimes you need to send or receive data from and to applications that are not directly integrated into AnyTrack. In such cases, Webhooks can be used to send data from AnyTrack (outbound) or to send data to AnyTrack (inbound).
Outbound Webhook
When you want to send conversion data from AnyTrack to a third party application like Mailchimp or Google Data Studio.

Incoming Webhook
When you want to send data from a third party app to AnyTrack.
Note: There are over 10000 marketing apps that, in most cases, are not integrated with AnyTrack, but that can send webhook notifications.
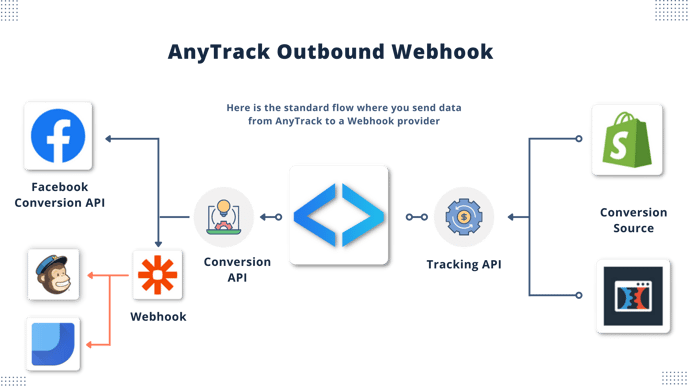
.png?width=688&name=AnyTrack%20Outbound%20Webhook%20(1).png)
The Anatomy of a Webhook
The webhook is composed of two elements. The URL which is provided by the receiving server, and the data payload which is sent by AnyTrack or the app where you are adding the webhook URL.
The Webhook URL
The webhook URL below is provided by Make:
https://hook.integromat.com/j8s8l9y0odfxokmb9ino98jxxxxxxxxx
The Payload
The payload is the data sent alongside the webhook URL
{
"assetId": "TestAssetId",
"clientId": "TestClientId",
"externalClientIds": {
"googleAnalytics": "99532458.1592848149"
},
"clickId": "CLICKID",
"externalClickId": "test123",
"eventName": "Purchase",
"eventTime": "2021-09-09T14:08:10.499Z",
"eventTimestamp": 1631196490,
"eventValue": 3.77,
"currency": "EUR",
"userAgent": "Mozilla/5.0 (iPhone; CPU iPhone OS 103 like Mac OS X) AppleWebKit/602.1.50 (KHTML, like Gecko) CriOS/56.0.2924.75 Mobile/14E5239e Safari/602.1",
"location": "https://example.com/catalog?category=123",
"brandName": "Test Brand Name",
"linkURL": "https://example.com/buy-now",
"linklabel": "cj-6",
"trackingGroupId": "cj",
"integrationId": "cj",
"transactionId": "TestTransactionId",
"transactionTax": 1.32,
"transactionShipping": 2.99,
"items": [
{
"id": "SKU-123",
"name": "iPhone 12 Pro",
"price": 5.99,
"quantity": 1
},
{
"id": "SKU-567",
"name": "iPhone 12 Mini",
"price": 2.99,
"quantity": 2
}
],
"traits": {
"email": "john.doe@gmail.com",
"firstName": "John",
"lastName": "Doe",
"phone": "+1 541 754 3010",
"birthdate": "1984-04-19",
"city": "New York",
"state": "NY",
"zipcode": 12345,
"country": "United States",
"countryCode": "US"
},
"mainAttribution": {
"time": "2021-09-09T14:01:10.499Z",
"page": "example.com/catalog",
"referrer": "https://google.com/",
"source": "google",
"medium": "cpc",
"campaign": "anytrack",
"term": "",
"content": "",
"creative": "",
"gclid": "test123",
"fbclid": "",
"tblci": "",
"obclickid": "",
"msclkid": "",
"atclid": "",
"params": {
"tblci": ""
},
"tbclid": ""
},
"attributions": [
{
"time": "2021-09-09T14:01:10.499Z",
"page": "example.com/catalog",
"referrer": "https://google.com/",
"source": "google",
"medium": "cpc",
"campaign": "anytrack",
"term": "",
"content": "",
"creative": "",
"gclid": "test123",
"fbclid": "",
"tblci": "",
"obclickid": "",
"msclkid": "",
"atclid": "",
"params": {
"tblci": ""
},
"tbclid": ""
}
]
}
How to use the AnyTrack webhook data in Zapier
- Create a Zap and select Webhook by Zapier
- Grab the Webhook URL and Add it to your AnyTrack Webhooks

- Select the events that will trigger the zap and hit test
- Zapier will receive the Event Data instantly so that you can map the data for your zap action.
- Then you can select the App where you want to send the conversion data to.
Check out the guide on how to send conversion data to Google Sheets.
