AutoScan
Discover how to use AutoScan to quickly and easily configure your AnyTrack property and optimize your conversion data.
The AutoScan is the tool behind the scene that automates your product links tagging which enables accurate tracking. It automatically scans your website and AutoTag your product and offers links with click_id and conversion events so you won't lose a bit on your tracking funnel.
Shopify & AutoScan False Negative Errors
If your site runs on Shopify you can ignore Autoscan and any errors.
CloudFlare blocks our crawler which generates a "False Negative error": "Tag Not found".
Once your website is fully scanned, all product links natively supported by our integrations will be automatically tracked (AutoTrack) via the AnyTrack Tag.
For Affiliate Marketers:
The AnyTrack Tag automatically tracks (AutoTrack) engagement events and automatically tags (AutoTag) links with
subidparameters required for accurate conversion tracking.

You can see for yourself the magic behind AnyTrack and even instrument its behavior to better fit your specific needs:
How do I scan my website?
Immediately after installing AnyTrack Tag, AutoScan will crawl your website according to your sitemap.
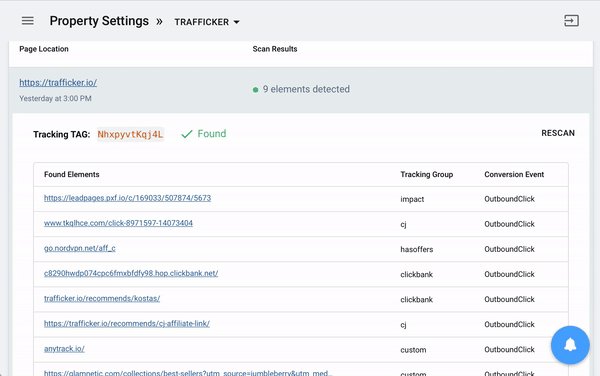
If it fails to discover some pages, you can manually scan a web page by going to your Property Setting >> Auto Scan and inputting the page URL:
- If the webpage wasn't scanned, click on "Scan Page"
- If the page was already scanned, the scan results will be displayed, and you will have the option to Rescan the page.
What should I do if my scan results are Ignored?

AutoScan errors
If you've installed a security software on your website, you might have to add the anytrack crawler to your allowlist
For your reference, this is what shows up in our host server logs when our crawler visits the website:
trafficker.io 63.35.212.160 \[25/Apr/2022:07:22:46 +0000\] GET "/wp-content/plugins/elementor/assets/lib/swiper/swiper.min.js?ver=5.3.6" HTTP/1.1 200 "https://trafficker.io/uncategorized/blog-post-title-5/" "AnyTrack-Crawler/1.0" 63.35.212.160 "/wp-content/plugins/elementor/assets/lib/swiper/swiper.min.js" - 3.87 36374 0.000 -
If you need to update your firewall or security plugin, please use the crawler name, and not the IP address since we use dynamic IP addresses.
The AnyTrack crawler's name:
AnyTrack-Crawler/1.0
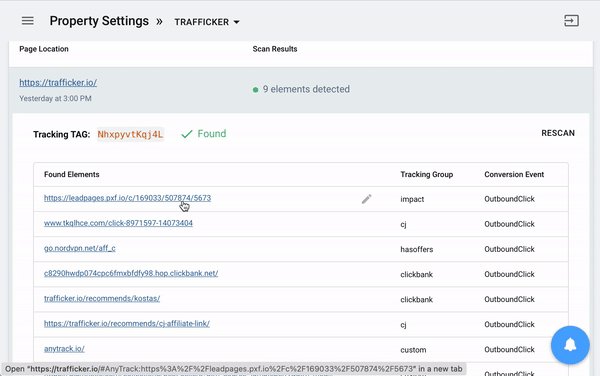
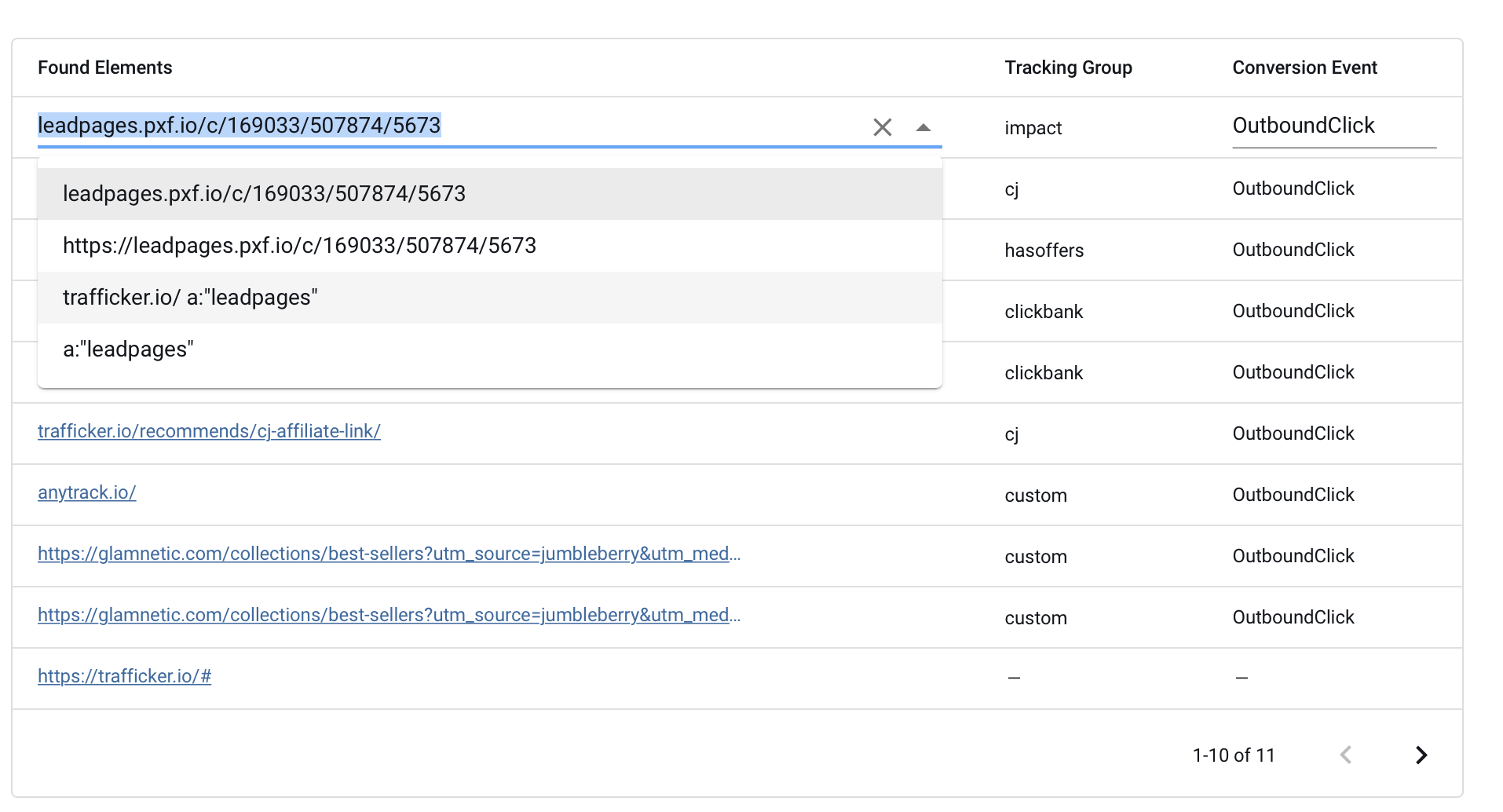
What is the dropdown list under Found Element IDs?
When editing an element on the AutoScan, you will see a list with options under the tracked element name. This list includes all the Selector IDs found for the given element, and it enables you to change the selector if you prefer to match other elements as well:

So, Why should I change the Element Selector?
Element selectors have a property scope, as opposed to a page scope. Changing the conversion event for an element on Page A will apply to all pages where the same selector is found.
If you wish to be more specific about where you want to change the conversion events, you can change the element selector to something that will match your element better.
What is the difference between each Element Selector? There are several types of element selectors. Here is a list of possible selectors with some examples:
1. Link Selector
Link selectors are full links or partial links that are found on your website. This selector will find an element that has this link (or part of this link) within it.
Examples:
trafficker.io/recommends/cj-affiliate-link/
https://trafficker.io/recommends/cj-affiliate-link/?utm_source=trafficker
2. Element ID Selector
Element ID selector finds every HTML element that matches the element type and ID attribute of the selector.
For example, the selector button#add-to-cart will match the following element:
Add to Cart
Note: By default, AnyTrack will fire an OutboundClick event for all elements with the button#add-to-cart selector. If you want to fire an AddToCart event, you will have to update the event name accordingly. Consequently, all elements found with such selectors and across your website will fire the AddToCart event.
3. Element Label Selector
Element label selector matches all the HTML elements that have the given element type and label of the selector.
For example, the selector a:"Buy Now" will match all the following elements:
Buy Now
iPhone 12 Pro
link content
Note: It's possible to have a link selector followed by an element label selector. In this case, the element selector will match all the element label selectors only on the given page URL.
Updated 5 months ago