Viewport Event Trigger
AnyTrack enables you to trigger custom events that match your specific campaign needs using the tracking script.
In this tutorial, you will learn how to trigger an event when an element is visible to the "viewport".
Attention:
This tutorial requires some understanding of HTML and basic knowledge of how website elements structure a page. If you're not familiar with html or javascript, you should hire a developer to perform these tasks.
Note: Our support staff is not able to help you troubleshoot issues that involve custom coding.
This function is called onViewport
The AnyTrack Tracking Tag must be in the head section of your website.
The onViewport command expects one arguments and one function:
- The Element Attribute
- The Event you wish to trigger
AnyTrack("onViewport", "#my-button", function() {
AnyTrack("trigger", "ViewButton");
});
Step 1: Finding your element on the page
In order to track a specific element on the page, you will need to tell the browser how to find this document within the HTML code.
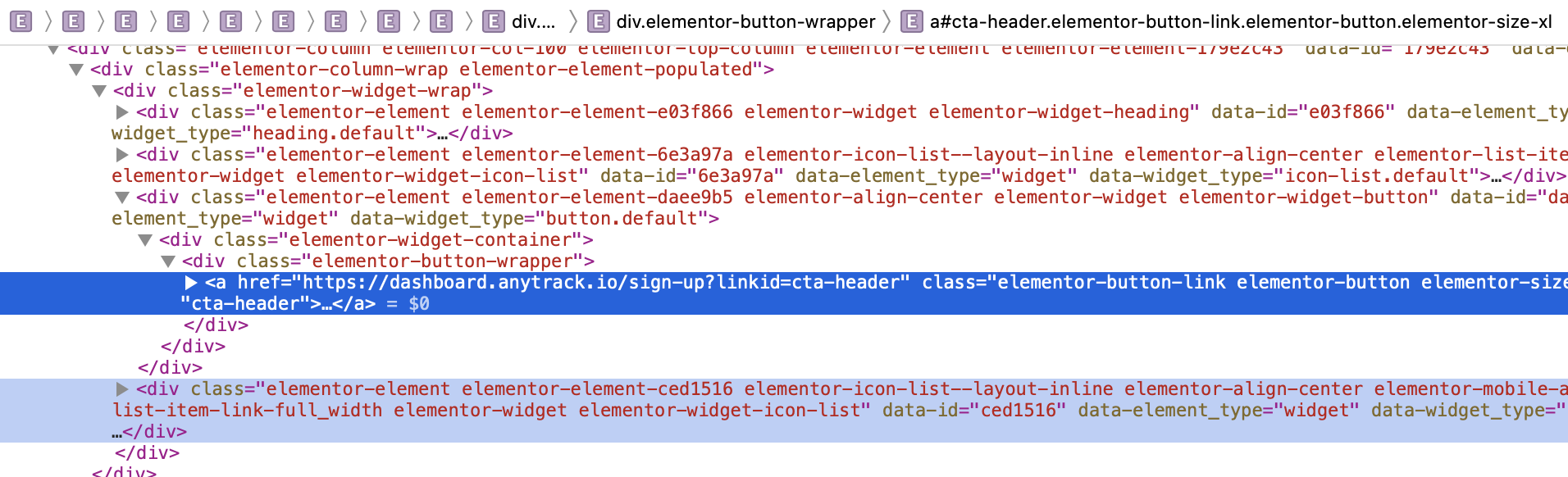
In order to view the element HTML code,
- scroll down to the element you want to track
- right-click on the element
- Click on Inspect Element.

Step 2: Define the element selector
Option 1: Using an element id attribute
The easiest way to find an element in a website is using the id attribute. Simply find your element in the HTML and check if the element has an idattribute.
For example:
<button id="my-button">Click Me</button>
In this example, the button's id attribute is my-button.
If your element doesn't have an id attribute, you should add it through your CMS or directly in your code.
Option 2: Use an element unique class name
If your element doesn’t have an id attribute or if you wish to track the element with CSS class names, it’s possible to track it using one or more class names you have on the element. On the element HTML code, find the element class names using the class attribute.
For example:
<button id="my-button" class="cta-button primary">Click Me</button>
This element has 2 class names: cta-button and primary.
Step 3: Add a Custom Event Trigger
Once you've defined your selector, you can add the Javascript snippet that will trigger the event.
To
Copy and paste the following code on each page you want to track a scroll to the element in the viewport:
AnyTrack("onViewport", "#my-button", function() {
AnyTrack("trigger", "ViewButton");
});
Please note this code contains two parts:
-
A viewport tracking code with a selector
#my-button -
A custom event trigger for the event
ViewButton
Placing your Element Selector
On this code, you will need to replace the #my-button string with your own element selector from the previous step. Please note that the selector string is case-sensitive.
If your selector is based on the element id, you should use the # character and right afterward, write your element id. For example, for the element:
<button id=”footer-button”>My Button</button>
The selector string should be #footer-button.
If your selector is based on the element CSS class names, you should put a dot. before each class name and join all the class names together without spaces.
For example:
For an element with class attribute class="class-1 SecondClass", your selector should be .class-1.SecondClass.
Trigger a Custom Event
Once the tracked element enters the browser viewport, the script will trigger a custom ViewButton event using the following code:
AnyTrack("trigger", "ViewButton");
Updated 4 months ago